So you went out, sketched, and your sketch turned out rather nice. You want to share it with your friends on USk Chicago group and on your blog and on ….
You took a picture of your sketch or perhaps you scanned it, and it looks like this - flat and grayed out and, for heaven's sake, crooked.
What can you do? You don't have Photoshop, you are just a regular sketcher and cannot pay prices equal to GDP of a small country for a piece of photo editing software.
The answer is GIMP! GIMP is the GNU Image Manipulation Program. It is a freely distributed piece of software for such tasks as photo editing, image composition and image authoring. It works on many operating systems, in many languages. You can download it here - http://www.gimp.org/downloads/.
The urban legend has it that a few former Adobe cowboys/engineers with a grudge of some sort got together and produced this "almost Photoshop" amazing piece of software and put it up for everyone to use. I don't know if this is true, I read it on the Internet :). But one thing is true - GIMP is FREE under Creative Commons License.
Anyway, download your free GIMP and install it. Now you are ready for action.
Here are steps we are going to take:
- Rotate
- Crop
- Curves to restore contrast
- Unsharp Mask to sharpen details
- Scale to reduce size
- Export to save the file
Step 1 - Rotate
Click the Rotate button in the Tool Box on the left panel and you will see a grid come up over the sketch and a Rotate window open.
Grab the corner of the image with your cursor and rotate. When the level will look satisfactory release the cursor and click Rotate button in the Rotate window. The rotated image will look like this:
Step 2 - Crop
Click Rectangular Select button and drag your cursor over the sketch creating a rectangle. Manipulate the selection in such way that it is nice and tight around your meaningful image.
When satisfied with your selection, click on Image menu and then on Crop to Selection.
Your sketch will look like this. Nice!
Step 3 - Curves
Photographing or scanning an image grays out colors and and reduces contrast. We will restore that using Curves. Click on Colors menu and then click Curves.A Curves work window will come up. The diagonal line in this window determines your values and contrasts. Play with it by dragging it with your cursor to see what happens to the sketch due to your action. When tired of playing, get back to work :)! Drag the line into a shallow S curve and nudge its curves up and down a little until contrasts and colors in your GIMP image resemble your sketch on paper in real life. Click OK when satisfied.
Step 4 - Unsharp Mask
Photographing or scanning an image not only grays out your colors and flattens values, it also reduces sharpness. We will restore it in this step. Click on Filters menu, then select Enhance, then Unsharp Mask. You could also work with Sharpen at this level, but Unsharp Mask is smoother and produces less digital noise.A work window will come up. Drag the levels so some meaningful portion of sketch is shown in the Preview window. Set Radius to 5.0 and Amount to 0.50. Threshold can be 0 or 1, I cannot see any difference between them. These settings will give you a nicely sharpened image and will not introduce too much aberrations. Click OK when done.
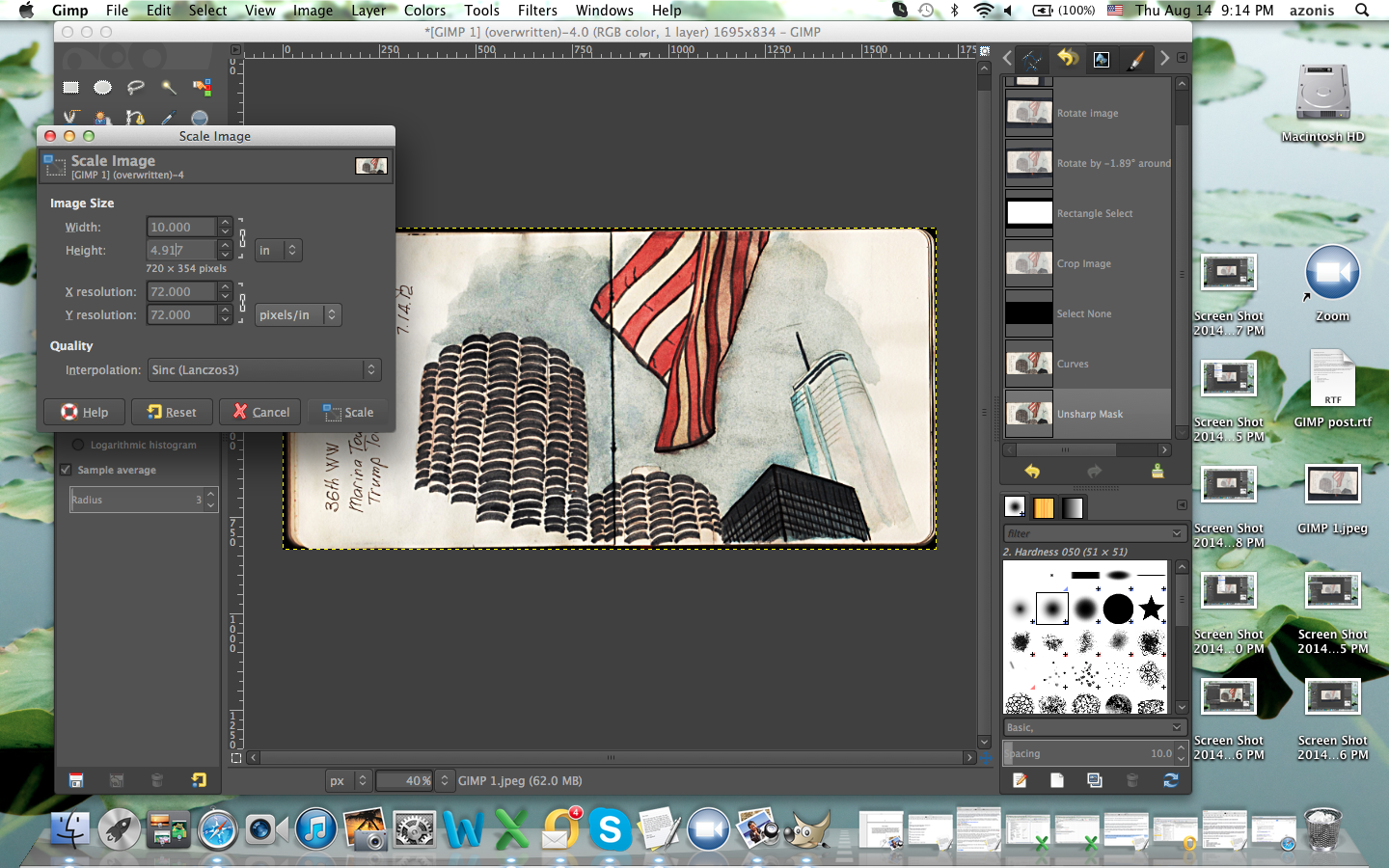
Step 5 - Scale Image
Many images coming from cameras or scanners are big, or sometimes you hear them referred to as fat. They have a lot of megabytes in them and can slow down loading pages. It makes sense to slim them down by reducing resolution and size. Click Image menu and then Scale Image.
A work window will come up. If you are preparing the image for displaying it online a resolution of 72 dpi is good, and size should not be bigger than a laptop screen.
My images for the web usually are about 10x8" and 72 dpi. This is what we are going to do here. Click Scale when done.
Step 6 - Export
We have a very nicely processed sketch now. Time to save it. Unfortunately, some terms in GIMP are not as intuitive as we might wish, and clicking on Save will not produce a file type we want. Instead click on File menu and then select Export. This will allow to save the file in your computer directory in a JPEG format (or many other formats if you want them). But JPEG will do nicely :).And here's our result - ready to share!
We hope this is helpful, and we will be seeing many shared sketches on USk Chicago group from now on.
















Great post, Alex! This is good advice that can be used anytime and anywhere we're sharing images on the web.
ReplyDeleteThank you, Barbara!
DeleteThanks Alex! I still use the photo editing link you shared before pixlr.com, but this one is better! since you don't need to be online to use it. Great tool!
ReplyDeleteYou are welcome, Adriana! I did share that other method that uses Pixlr, Jorge Royan wrote it. I never used it myself because I like GIMP. Now you have options to choose from, that's a good thing!
DeleteBrilliant. Never even heard of GIMP. A wonderful share. Thanks Alex
ReplyDeleteSo pleased you find the post helpful! That's the idea! Thanks for your comment!
DeleteThis is great - would love it if you would add tips for merging scans when the book is too big for a single scan.
ReplyDeleteThank you for your comment, Carol! We are looking into this for you.
DeleteThank you so much for this. I tried GIMP several years ago and couldn't get the hang of it. At that time I didn't really need it so I gave up. I started drawing recently and following these steps makes my photos of my drawings look great.
ReplyDeleteSo glad to hear this :)! That was the idea to help someone edit their work and share drawings:
DeleteHi Alex,
ReplyDeleteReally nice and useful tutorial indeed. You have written this in so simple way that even beginners like me can do this too! Seems like I don't have to hire any clipping path photoshop service provider from now...
Thank you for your comment, David! Am so happy it is helpful!
DeleteThis comment has been removed by a blog administrator.
ReplyDeleteAlex, really great tips and tricks you have published here and it's very effective , thanks for shared . Cut Out Photo | Image Masking Service | Photo Cut Out
ReplyDelete